Comment faire un bon site web ?

La création d’un site Web est le moyen le plus efficace et le plus durable de promouvoir une entreprise ou un produit. Vos clients potentiels pourront trouver votre site dans les moteurs de recherche à tout moment en tapant des mots clés correspondant à votre activité.
Mais parfois un site Web agit comme un répulsif sur ses visiteurs. L’utilisation inintuitive, l’information difficile à trouver, la lenteur. Il peut y avoir mille et une raisons pour lesquelles les visiteurs n’aiment pas naviguer sur votre site Web. Veillez à faire la différence entre un site Web et une page web. Si vous cherchez à créer une page Web, la complexité ne sera pas la même.
Comment faire un site Web avec un look professionnel ? Cet article vous présente les principales étapes de la conception du site Web et vous donne quelques idées pour la rendre conviviale .
Plan de l’article
VOUS VOULEZ CRÉER UN SITE WEB ? PARLEZ-NOUS DE VOTRE PROJET ! Quelles sont les étapes pour créer un site web ?
1. L’idée
Pourquoi voulez-vous créer un site Web d’entreprise ? Est-ce pour présenter vos services à des clients potentiels ? Peut-être mettre en place un espace de recrutement pour faciliter la recherche de nouveaux talents pour votre équipe ? Si vous avez des produits à vendre, vous avez probablement besoin d’un site de commerce électronique.

Il est essentiel de définir tous les objectifs du futur site web avant de passer à sa création. En connaissant clairement les objectifs, il vous sera plus facile de définir, par exemple, le nombre et les noms des onglets que votre site Web aura. En d’autres termes, cette première étape est absolument nécessaire pour réussir dans les étapes suivantes.
2. Le modèle du site
Maintenant que vous savez ce que vous voulez, il est temps de prendre une feuille de papier et un crayon et de travailler sur le côté visuel du futur site. Attention, à d’abord ne pas se concentrer sur des éléments purement décoratifs. Pensez d’abord à la structure du site, c’est-à-dire comment seront disposés les différents éléments sur chaque page (menu, appel à l’action, vidéos, photo, texte) et comment les pages seront liées les unes aux autres. Vous devez savoir, par exemple, si en cliquant sur l’onglet « Blog », le visiteur sera envoyé au bas de la page d’accueil de votre site Web d’entreprise ou à un blog complètement séparé du reste du site.

Seulement après avoir pensé à l’organisation du contenu que vous devriez passer à la définition d’autres éléments visuels tels que les couleurs, les photos et les typographies.
3. La partie technique
De nos jours, il n’est pas nécessaire de savoir comment programmer pour faire un site Web professionnel. De nombreux CMS tels que WordPress ou Joomla offrent des modèles prêts à l’emploi qui s’installent et remplissent simplement selon les besoins de votre entreprise. Mais contrairement à ce que l’on peut imaginer, installer un thème, sa configuration et surtout sa personnalisation ne sont pas si faciles. Si vous ne possédez pas d’excellentes compétences informatiques, vous pouvez passer de longues heures avant de comprendre comment tout fonctionne et encore plus d’heures avant de créer un site Web qui répond à vos attentes.
Dans le cas où une telle aventure informatique ne vous tente pas, vous n’avez qu’à engager un expert en développement web. Il vous aidera à optimiser la rentabilité de votre futur site web. Un conseil, ne fait pas appel à une plate-forme pour créer un site web gratuit parce que les inconvénients sont nombreux.
4. Le test de votre site
C’ est là ! Votre nouveau site web est enfin prêt. Le développeur vient de vous l’introduire. Tout a l’air impeccable. Le design dépasse vos attentes. Mais êtes-vous sûr que tout fonctionne correctement ? Cependant, il n’y a pas de meilleur moyen de le vérifier que d’utiliser le site vous-même. Cliquez partout, remplissez le formulaire et surtout n’oubliez pas de désobéir à ce qu’on vous demande. S’il y a un champ obligatoire à remplir, laissez-le vide pour voir si le système détectera que vous n’avez pas fourni les informations requises. Ce n’est qu’après une série de tests que vous serez en mesure de confirmer chez le développeur que vous validez son travail.
5.
SEO Dans la plupart des cas, les entreprises décident de créer un site Web dans l’espoir d’attirer plus de prospects. C’est le SEO qui vous permet de générer du trafic organique sur les sites, alors prenez soin de cet aspect avant d’ouvrir votre site au public… et à chaque moment de son existence.
Quelles sont les tendances dans le design web ?
Personne ne sera en mesure de vous dire quoi faire sur votre site Web. C’est ce que tu penses. En ce qui concerne la conception web, sachez qu’il doit suivre les quelques tendances afin d’être perçu par visiteurs comme moderne et pour faciliter la navigation. Notez, par exemple, que de nos jours, les sites les plus populaires tels que Facebook ou Twitter placent le menu en haut de chaque page. En plaçant le menu de votre site sur la gauche, vous pouvez déconcerter vos visiteurs. Parfois, trop d’innovation dans la conception web ne dérange que les internautes. Aller à l’encontre de leurs habitudes est fortement découragé.
1. Une énorme vidéo au début
La vidéo est devenue l’une des priorités du marketing de contenu. Grâce à YouTube, les internautes se sont habitués à regarder toutes sortes d’informations plutôt que de les lire. Les pages Web contenant des vidéos sont 50 fois plus susceptibles d’apparaître sur la première page des résultats de recherche. De plus, de nombreuses études montrent que l’utilisation de vidéos sur les sites augmente les taux de conversion.
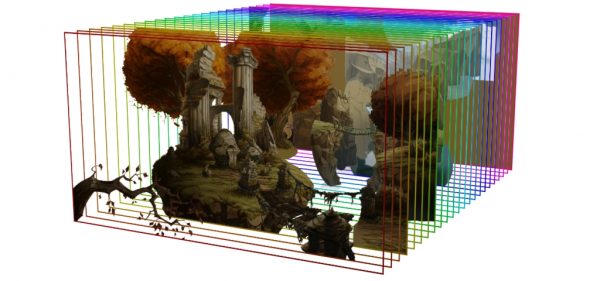
2. L’effet de parallaxe avec Parallax.js
Avec le Parallax.js bibliothèque JavaScript, vous pouvez créer un site Web animé 3D avec HTML5 et CSS3, sans aucune connaissance de JavaScript ou Adobe Flash. Parallax.js donne l’illusion de la profondeur. Les visiteurs peuvent contrôler les animations avec la souris. C’est un style inventé par Walt Disney. À l’époque, nous avons parlé de la « caméra multi-plan » qui permettait de donner de la profondeur aux films d’animation de Disney.

3. Images animées
L’ ancien GIF a évolué en cinégraphe, une séquence de photos jouées dans une boucle qui illustre une courte action. Il est facile de créer ce type d’animation avec des outils disponibles en ligne.
4. Le design plat
Le design plat existe déjà depuis les années 1980, mais ce n’est que récemment qu’il a envahi presque toute la toile. Les grandes entreprises technologiques, telles que Microsoft, Apple et Google, se sont réunies converti en design plat, chacun le refaisant à sa manière.

Si le design plat a gagné en popularité, c’est à cause de sa simplicité. L’internaute, fatigué de tous les dégradés, textures et ombres des années 1990, préfère maintenant le style minimaliste et esthétiquement propre.
Avez-vous un projet de site web ? Notre équipe reste à votre disposition pour vous conseiller et vous aider à trouver le bon développeur.
